How do you make beautiful posters?
Let’s start making posters. Your advisor or another graduate student hands you a Powerpoint template, and you replace their old information with your hot new analysis, pasting in key bits from your dissertation and blowing up your graphs. Good so far?
No. Not good.
You need to think about how your idea makes a visual argument.

Figure out your argument
You’re not thinking about having a conversation with your audience; you’re thinking about how to cram your stuff into three columns. You’ve skipped over the most important parts of making a poster: conceptualizing what you want it to do, and planning the most effective way for it to do that. You need to reframe the activity of making posters. Throw out the template. Let’s start fresh.
Conceptualize your poster.
You want to entice the people in the poster session over to your poster. You want them to talk to you, to engage with your work, to continue a conversation afterwards. What is most exciting about your research? What is the central point of your poster? What do you want people to remember? Probably they can remember about a sentence worth of information, so try to condense your central point to one (not terribly complex) sentence.
When you have a central point, you need to consider what supporting bits are necessary to your argument. You cannot fit all the richnesses of your dissertation onto a single poster. What is the minimum you need to make the argument for the poster? As you start to fill in your argument, you might need to update your central point. Your argument should not be entirely words: think about what diagrams, graphs, or video stills will help you make it.
Plan the poster
Once you have a preliminary argument, it’s time to think about the layout of the poster. The layout of your poster should support the argument, which should support your central point.
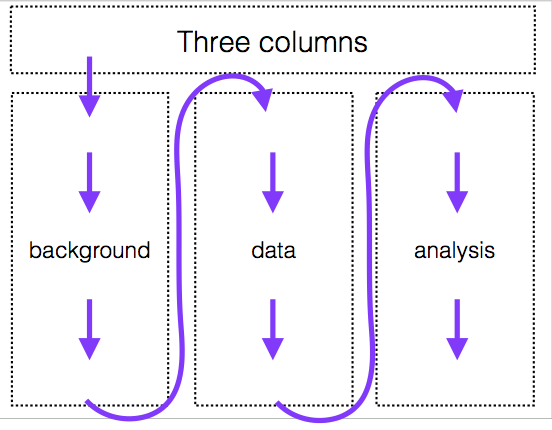
Think about the structure of your argument. Oftentimes with papers, we’re restricted to a very linear structure. With a poster, you have two dimensions to present the whole of your argument at once. Does your central point have two premises and two implications? Maybe a “top and bottom” shape fits your argument well. Does your beautiful piece of data need a lot of explanation about why it’s beautiful? Maybe a “central idea + surrounds” structure is appropriate.
Wireframe
I start planning my poster with a wireframe. I draw boxes labeled with the parts of my argument, approximately about as big as I think those parts are important. The biggest box is the central point, and it goes in the middle. Around the edges, I arrange the supporting parts of the argument. At this point, I don’t worry about whether the poster will be landscape orientation or portrait orientation, and I don’t worry about filling in the details of the boxes. I’m just trying to figure out a visual sketch of the structure of my argument. Powerpoint does a bad job of this; Pages is better. Beamer and other LaTeX poster-making packages are not well-suited for making beautiful posters and I cannot recommend them. You can also use a whiteboard or little slips of paper. Eventually, you will want to transfer your ideas to the computer.
I move the boxes around until the visual shape of my poster supports the logical structure of my argument. If there’s a logical time sequence, early parts generally belong in the upper left and later parts in the lower right. When people come over to my poster to talk to me, I want to point at some core pieces of my analysis: a graph, a piece of transcript, a picture. Those core parts belong in the middle parts of the poster, about halfway up. Why? When I stand next to it, they should be at a good pointing height so that they can help me have a conversation.
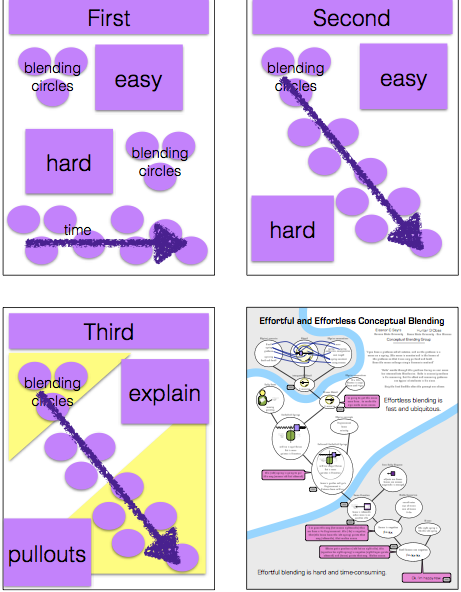
Building a wireframe. Upper left: original idea about the poster. Upper right: re-ordering the contents so that the arrow of time dominates the story. Lower left: yellow triangles separate out “easy” and “hard” parts. Lower right: final poster. “Effortful” has grey background; “Effortless” has white background; both are mirrored in title. Pullouts in pink show transcript to support analysis.

In moving the boxes, some armature lines emerge in the design of the poster. Armature lines are visual signals that tell your reader how the different parts of your poster are connected to each other. Sometimes they suggest how to interact with the poster: where to look first, where to look next. Sometimes they just align parts of the poster to be more pleasing visually. As these lines emerge, I draw them on my wireframe. The example above has a dark purple arrow of time, and yellow triangles that denote different kinds of blending.
Even though my argument drives my wireframe (not the other way around!), I find that my process tends to produce a few similar structures. I’m ok with that because my research narratives tend to have similar structures. I’ve included a few of them in this article with connected posters.
Common structures
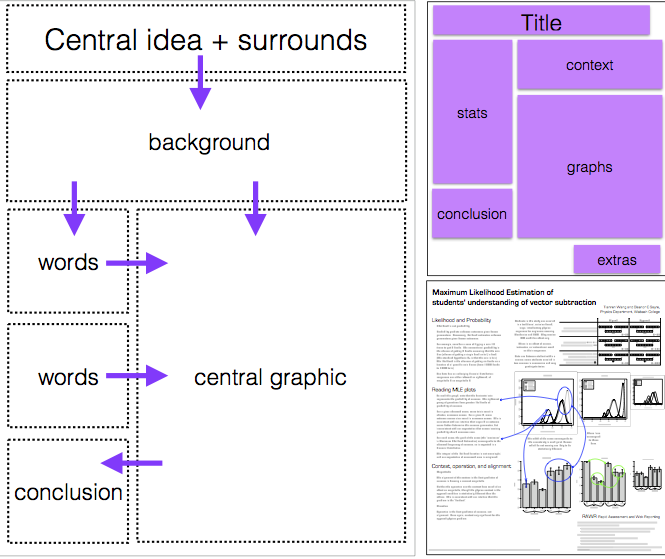
Central idea + surrounds
“Central idea + surrounds” style. Left: structure of a generalized poster. Upper: wireframe from a specific poster. Lower: actual poster. Notice that the graphs are sized in order of importance, and that the parallels between upper and lower graphs are supported by alignment as well as pullout arrows.

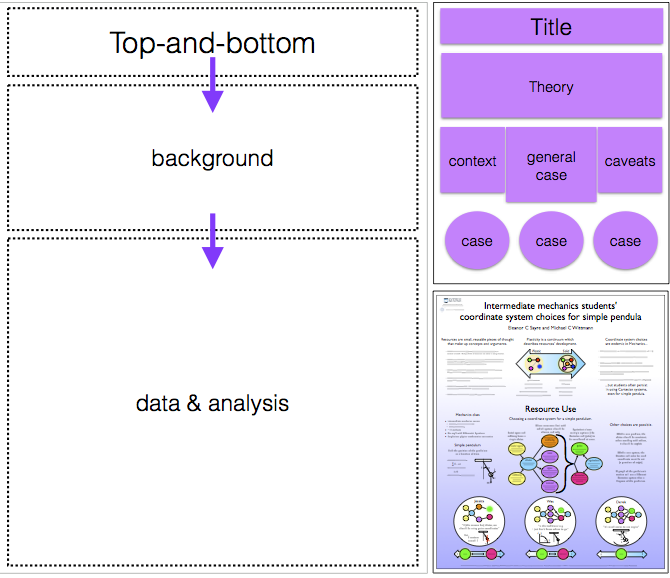
Top + bottom
“Top and bottom” style. Left: generalized structure. Upper: wireframe from a specific poster. Notice that the large box named “Theory” has three sub boxes in the real poster. Lower: real poster. Notice that the background fades from white to blue so that the lower case circles stand out better. There are no visual boxes any more, but the space between the columns defines the areas well.

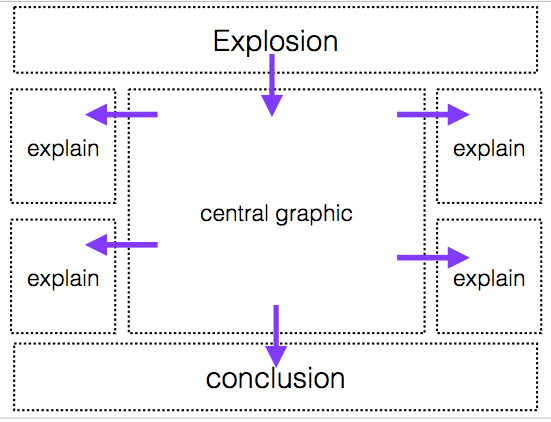
Explosion
“Explosion” style. This is great if you have a single central cool idea, and then you want to explain it in several places. The Conclusion box at the bottom is a nice place to put your central point sentence in large font.

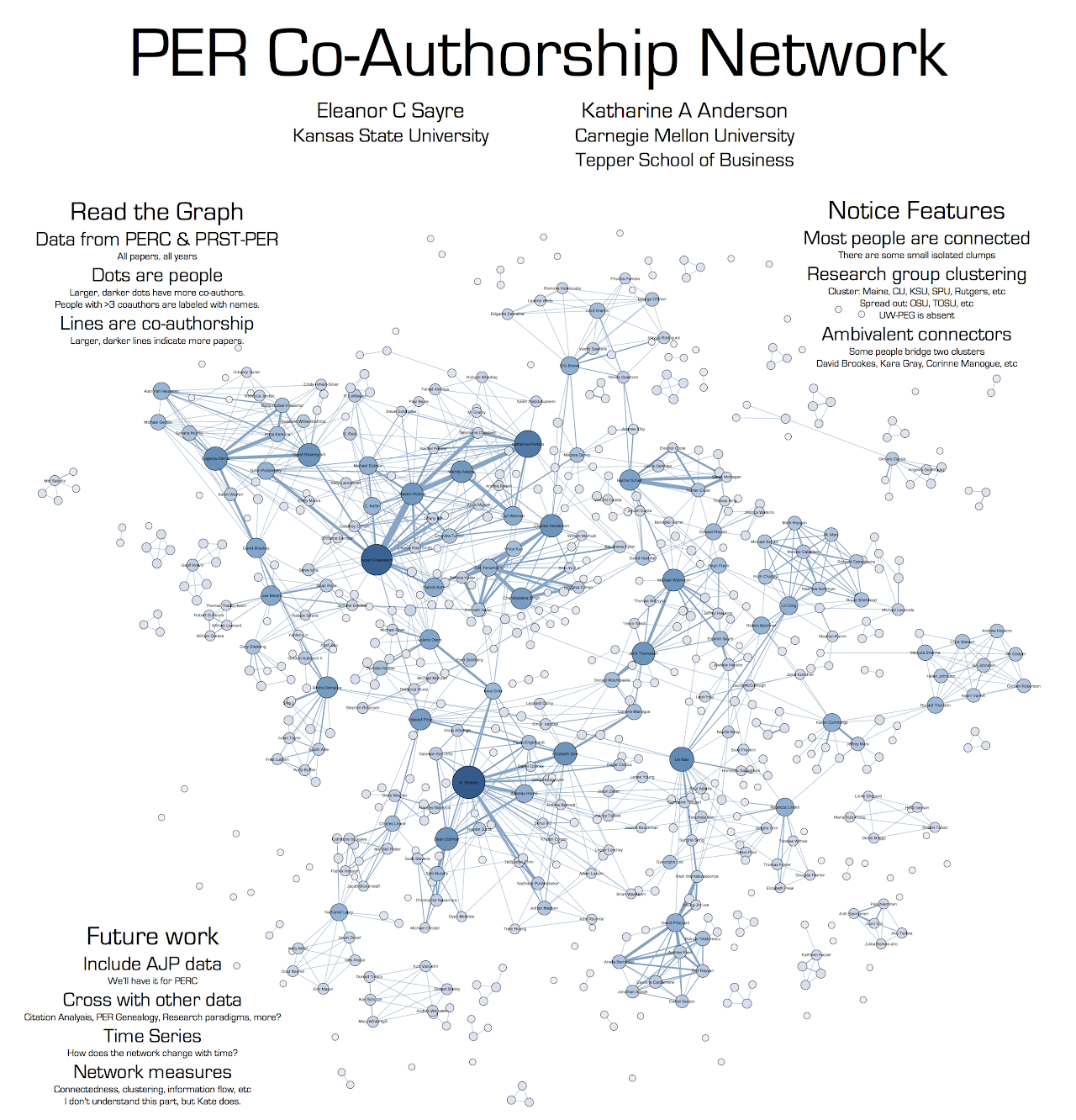
Network analysis of co-authorship poster. Tiny tiny font is readable at full size (38”x38”), and people want to get up close.

Write the poster
Once you’ve got your wireframe together, it’s time to start thinking about the details of your content. You already know what goes in each box. Write it in. You may find that your words and pictures overfill some boxes and underfill others. If your boxes need to be dramatically different sizes, you need to adjust what goes where, and perhaps think of a new wireframe. If your boxes only need to be slightly different, don’t worry about it yet.
Now re-write your content, and think about how the content helps you have a conversation with your audience. For each point you want to make, ask yourself how to make it with a graphic rather than a sentence. In the Top-and-Bottom example above, the double-ended arrow of theory near the top organizes the structure of the theory, and the connected series of circles in the central general case shows how these ideas connect together. If you must write sentences, keep them short.
You can reserve paragraphs for the “don’t read me” text because they’re hard to engage with as an audience member. Because you’re not expecting people to read them, go ahead and put them in smaller font away from the central parts of the poster. If they have important ideas in them, think of a better way to say it, possibly with fewer details. If they don’t have important ideas, think about deleting them.
Think of the words and pictures on your poster as an accompaniment to the words and gestures you’re going to use when someone asks you about your work. Your poster does not need to be a wholly self-contained unit because you’re going to be standing next to it. When you’re not next to it, it needs to be enough of a conversation starter that interested people want to email you later about it.
As you rewrite your content, think about how your structure helps the poster be readable and consistent:
- Make color meaningful. If your graphs are comparing two treatments, the blue lines always need to refer to the same treatment, and that treatment always needs to be blue.
- Keep color meaningful. Pick a harmonious color palette with a small handful of colors in it. Don’t color things just to make them pretty; use your colors to communicate meaning.
- Label your graphs with full words, not acronyms. Make sure the words are meaningful outside your institution. (Bad: TRAD vs. CPS in PHY321; Better: Traditional teaching vs. conceptual problem solving in intro mechanics). Feel free to circle or highlight important features.
- If your IRB doesn’t permit you to show students’ faces, consider using avatars or other visual cues about who these people are and what they’re doing. You do not need to be a good artist to draw a stick figure. A circle atop a rectangle can be a person.
- Do not be afraid to have inches with nothing in them! It’s ok – beautiful, even – to leave whitespace on your poster. If you clutter up your poster with too much stuff, it will take too much effort to engage with it.
Also think about the text with these guidelines:
- Each line of text should be about as many words across as one column in a PhysRev article. Depending on what size font you’re using, that could be 6-12 inches.
- If you are writing a list of things, make it into a list visually. Bullet points are ok.
- Left justify text, ragged right. Single space. If you need to have paragraphs, add a bit of space between them. I know that centered or justified text looks more symmetric, but it’s actually harder to read. Personally, I love good symmetry and this guideline is hard for me to follow.
- Use defined styles. Don’t format each text box by hand. Define styles for titles, subtitles, and text. Assign each box to the appropriate style.
- Pick a font that is easy to read in larger type, probably sans serif like Helvetica Light. Make the font size fit the importance of your message: big font for important things, small font for unimportant things. I like to use a size about 1cm high for body text, 2cm for subsections, 4cm for major sections, and 6cm for the poster title. Smaller font will entice people to come closer if used to support your argument, and it leaves room for more whitespace. My network analysis poster (below) has some labels in size 4 point, and many readers spent a lot of time up close with it.
Entice your readers and kill the boxes
Your wireframe already supports your argument visually, and of course your research is fantastically interesting; now you need to lure people over to your poster and invite them to engage with your argument.
The titles of each section should tell a story in large type. Your analysis deserves to be called more than just “Analysis”. How about “Effortful blending is time-consuming” or “Two kinds of generosity”? Large descriptive titles help you in two ways: they are readable from very far away, so they bring people over to your poster, and they are readable when someone takes a picture of your poster to remember for later. They also help visually guide people about the content of your poster: by scanning the titles, your audience can quickly figure out what you’re doing and why it’s important. Generic titles like “Analysis” only tell people where to look for more details, but they don’t have enough intellectual content to entice people to actually make the effort to look.
You have titles and graphs and copy and everything! Next, you need to adjust your boxes to best fit the actual size on your content. Make sure that things that are meant to be aligned are actually aligned. Use the whitespace between parts to help guide your viewers’ eyes, and supplement with arrows or other graphical tricks.
Now kiss the box outlines goodbye. Your argument has an inherent structure to it, and that’s supported by how you’ve laid it out on the page. You do not need visual boxes to corral it all the time.
Last steps: give your poster to someone else to read. Ask them what the most exciting part of the poster is. If they tell you something other than your main point, think about how you might engage them with the poster you have. You might want to reorganize a bit.
Moving beyond the poster
Congratulations, now you have a beautiful poster! What are you going to do with it?
At the conference, you’re going to stand next to it and people will ask you questions. You’ll point to different parts of the poster as you talk about it. Eventually, you’ll step away from it and people will take pictures of your poster and thoroughly intend to email you about it later.
After the conference, your poster still has life! The physical poster goes to whichever purgatory your research group consigns spent posters (the hallway? the stack in the corner? the circular file?). The PDF can live on forever on the internet! Upload your PDF to several places: your website, ComPADRE, SlideShare, etc. Connect it to meaningful meta-data so that it’s easy to find. People will use your old posters to get a sense of your work. This is great when you’re looking for a job (so they know what you do) and when they’re looking for research results (so they know who does what).
No really, how much text do you need on a poster?
It turns out, not very much. This poster is from ICLS 2018. It’s a great visual component to a story, and great at sparking discussion among poster session attendees.

Additional topics to consider
History
This article was first written on May 1, 2018, and last modified on July 19, 2024.